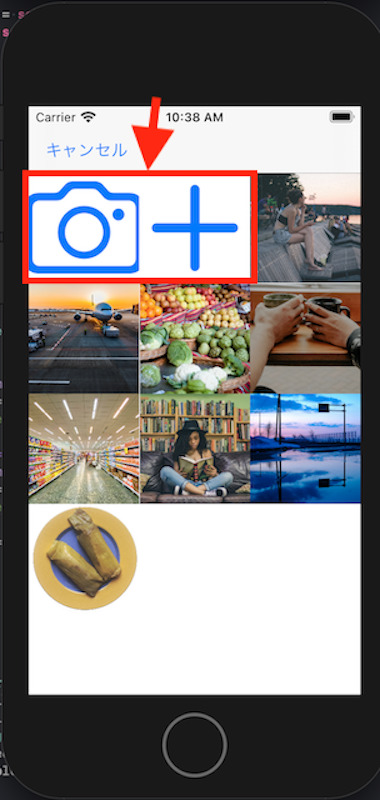
今回はCollectionViewCellのイメージにSF Symbolsを設定し、そのサイズが変更できない沼にハマったので解決策を残しておきます。

結論:imageViewのcontentModeをcenterに
imageView.contentMode = .centerこの一行を追加すれば、サイズ調整が反映されるようになります。
UIImageViewのContentModeをCenterに設定するということが必要でした。
let imageView = UIImageView()
imageView.contentModel = .center // This is the key step.
imageView.preferredSymbolConfiguration = .init(pointSize: 10)
iconView.image = UIImage(systemName: "name")
こちらの記事に助けられました。
きちんとSF Symbolsのサイズが直ったのがこちら

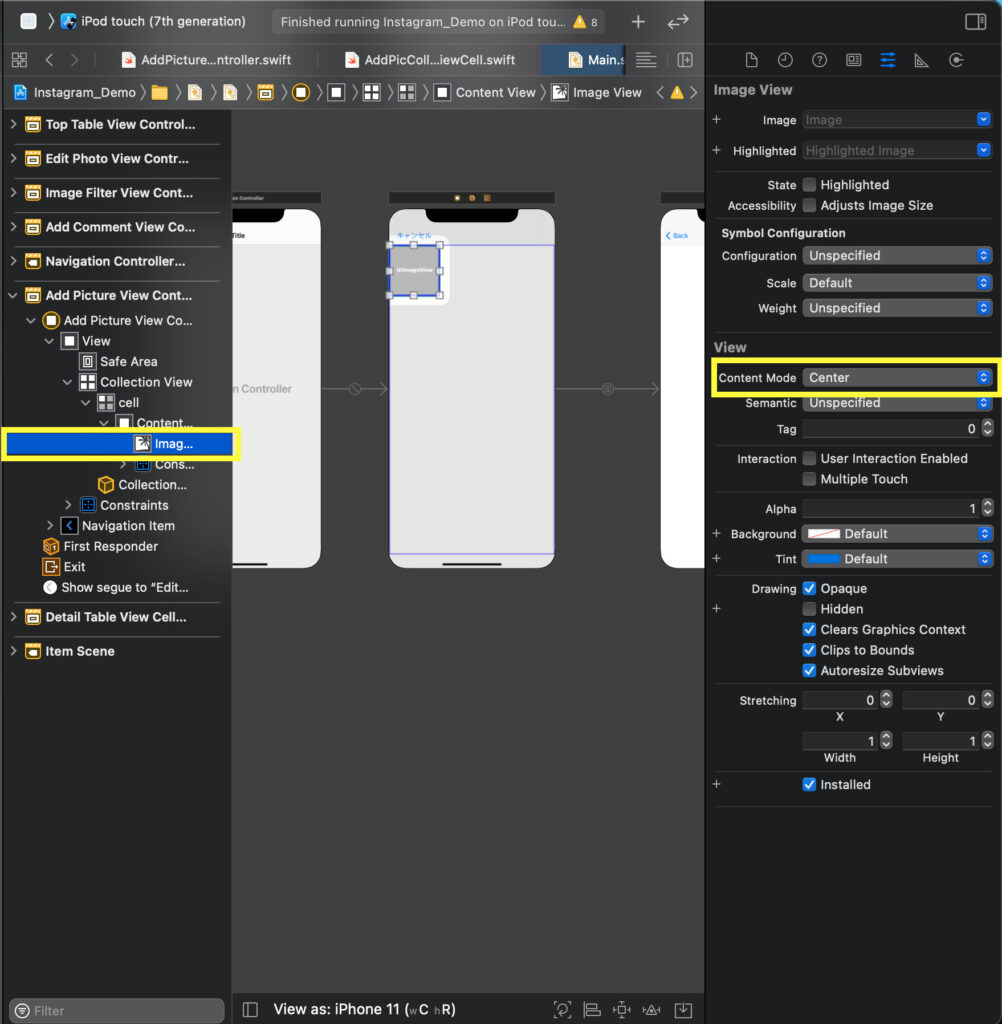
Storyboard上で設定する場合
ContentModeの変更はコードに書いてもいいですし、Storyboard上でも設定できます。
右側のAttribute Inspectorを開いて、Imageを選択した状態で、ContentModeをCenterに設定します。
これでも設定可能です。

他のImageと共用するときはコードで設定すべき
Storyboard上で設定できるのは楽なのですが、見本のようにCollectionViewCellなどの一部のセルにSF Symbolsを使用する場合などは注意が必要です。
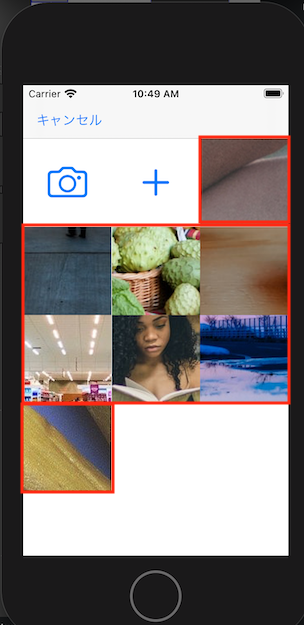
というのも、Storyboard上でCollectionViewCellのImageにContentMode = .Centerを設定すると、他の全てのCollectionViewCellにもContentMode = .Centerの設定が適用されてしまうので、
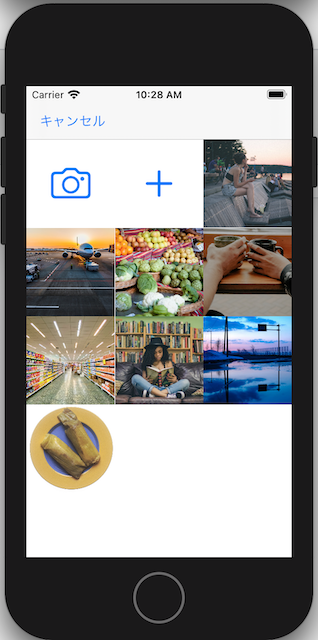
写真を表示していた場合、ズームインされているような表示になっておかしな見た目になってしまうからです。(たいていの場合、画像のContentModeはAspect Fitなどに設定していますよね)

なのでCollectionViewCellの一部セルだけSF Symbolsを使用する場合などはコードでContentModeを設定した方が適切です。
ちなみに今回の見本で表示したCollectionViewでのコードはこちらに置いてあります。




コメント