Firebaseには、サンプルプロジェクトがいくつかあります。今回は、iOSでFirestoreを使うプロジェクトをやったので、記録として残しておきます。
プロジェクト自体はこちらからできます!ステップごとに分かれているので、少しずつ進められます。
「2. Firebaseコンソールプロジェクトを作成する」
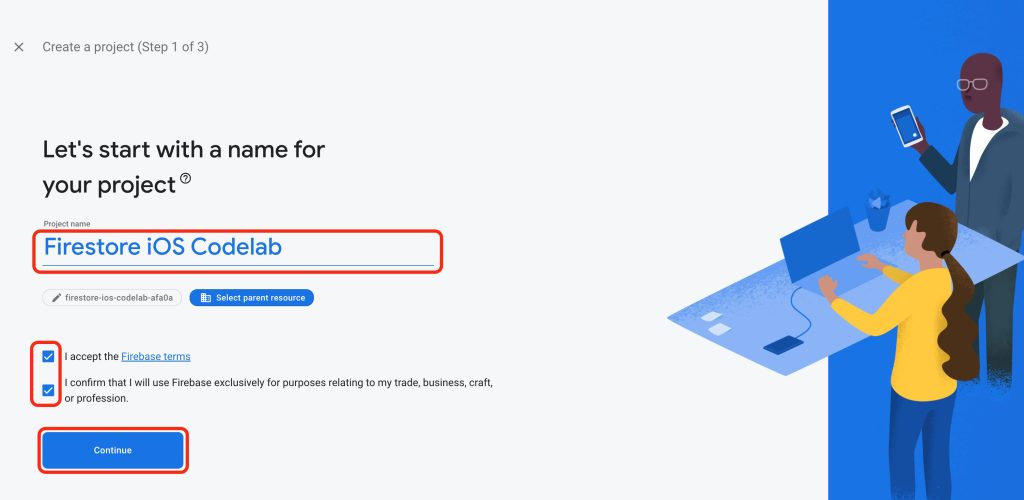
1は概要なので、2から始めます。下記のように、Firebaseコンソールへ行き今回のプロジェクトを作成します。



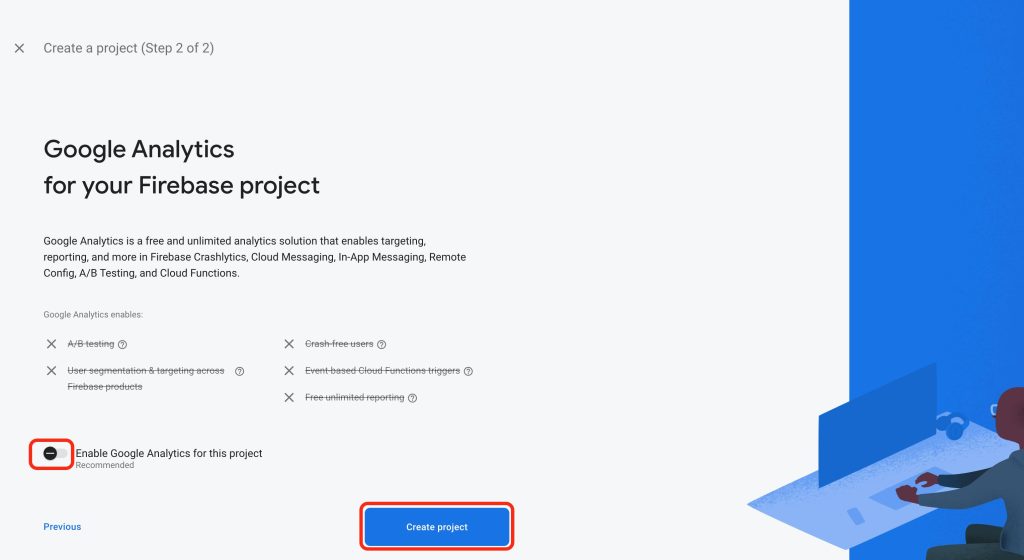
Google Analyticsに関しては、今回はサンプルプロジェクトなので、オフにしてしまっていいと思います。(オンにしてもいいですが、色々と次のページで入力が求められて面倒だったので、今回はオフにしました。)
「Create Project」をクリックしたら、プロジェクトが作成されます!
「3. サンプルプロジェクトを入手する」
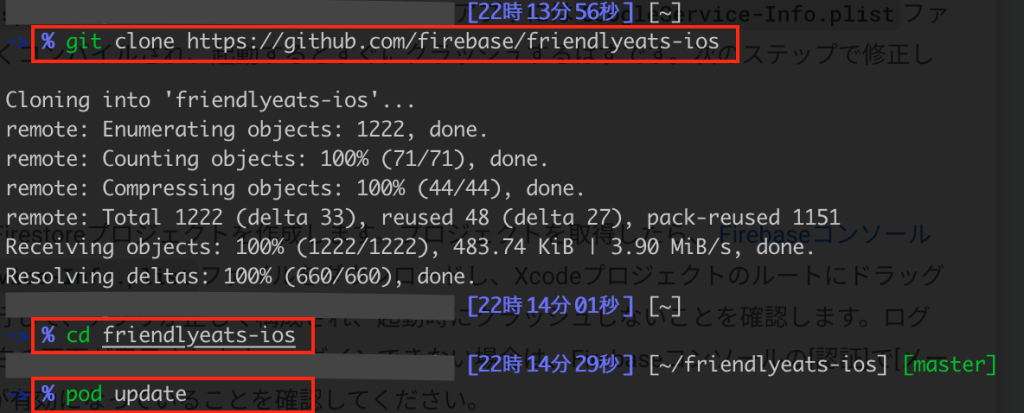
Macの場合、Terminalなどでプロジェクトをクローンします。

これが完了すると、friendlyeats-iosというフォルダが作られて、プロジェクトがダウンロードできていることがわかります。
ただ、手順の説明にも書いてある通り、今の状態で開いてRunしても落ちてしまうので、次のステップ「Firebaseを設定する」に進みます。

アプリにFirebaseを追加する
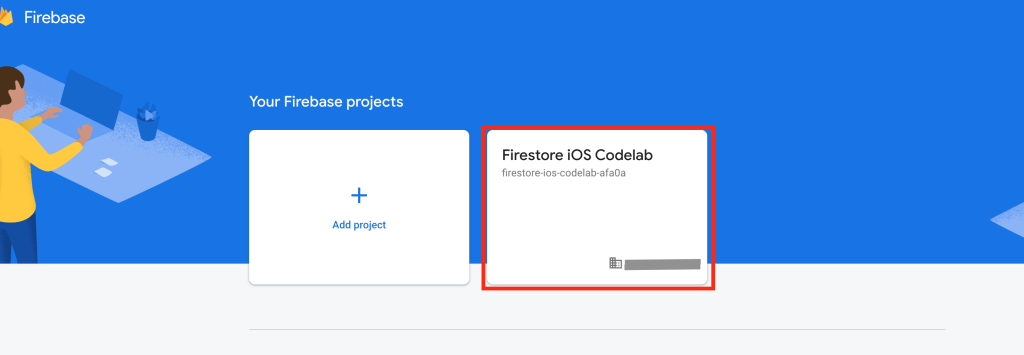
トップ画面で、今回のプロジェクトを選択します。

「アプリにFirebaseを追加する」ということでiOSのアプリに追加したいので、「iOS+」をクリックします。

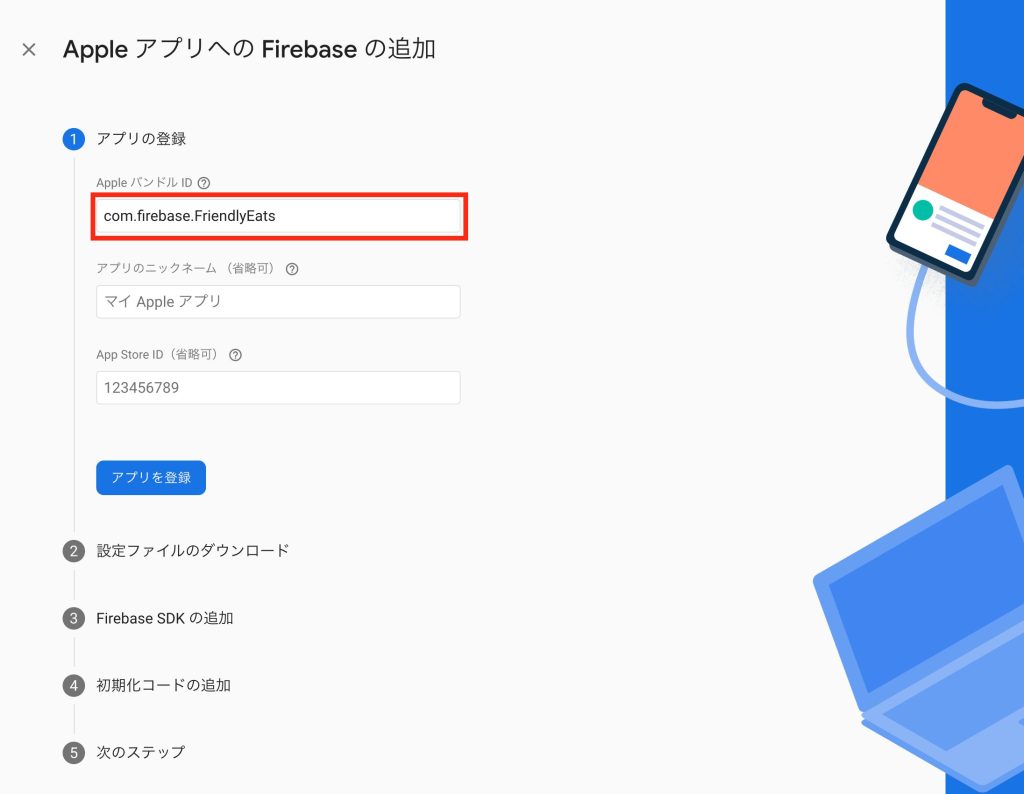
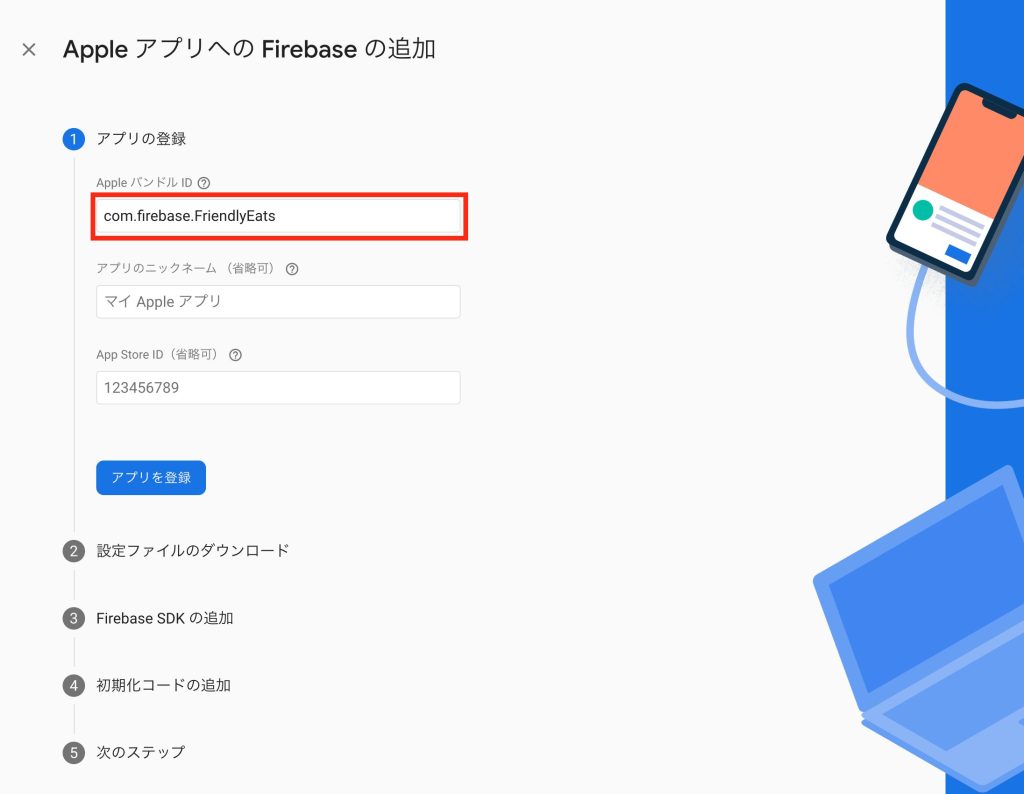
アプリの登録をします。AppleバンドルIDを入力します。これは、Xcodeでプロジェクトを開くと確認できます。

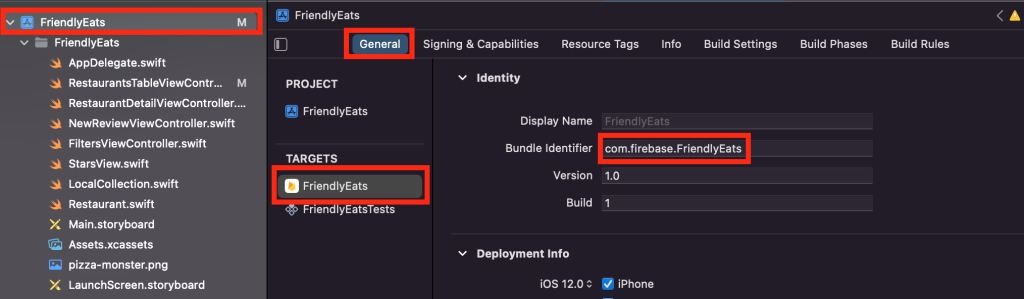
XcodeでFriendlyEats.xcworkspaceを開き、下記のように「FriendlyEats」→TARGETSで「FriendlyEats」→「General」のタブ→「Bundle Identifier」をコピーしてAppleバンドルIDに貼り付けます。

アプリのニックネームなどは任意なので、今回は省略してアプリを登録してしまいます。「アプリを登録」をクリックします。

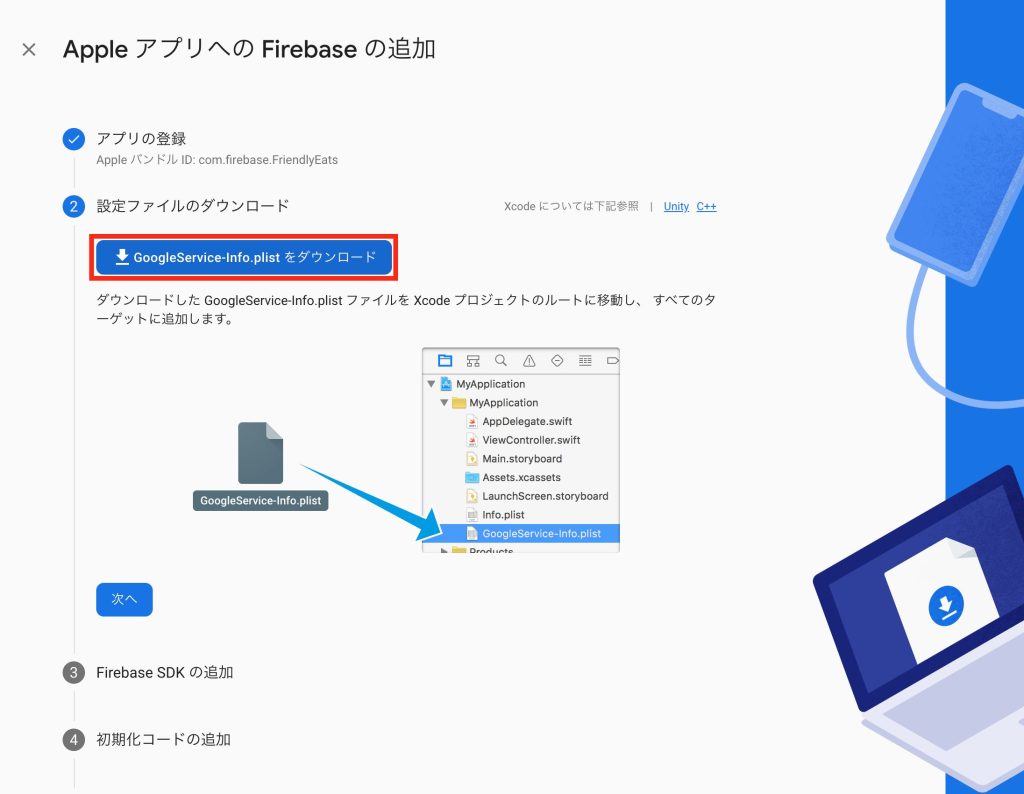
GoogleService-Info.plist ファイルをダウンロードします。

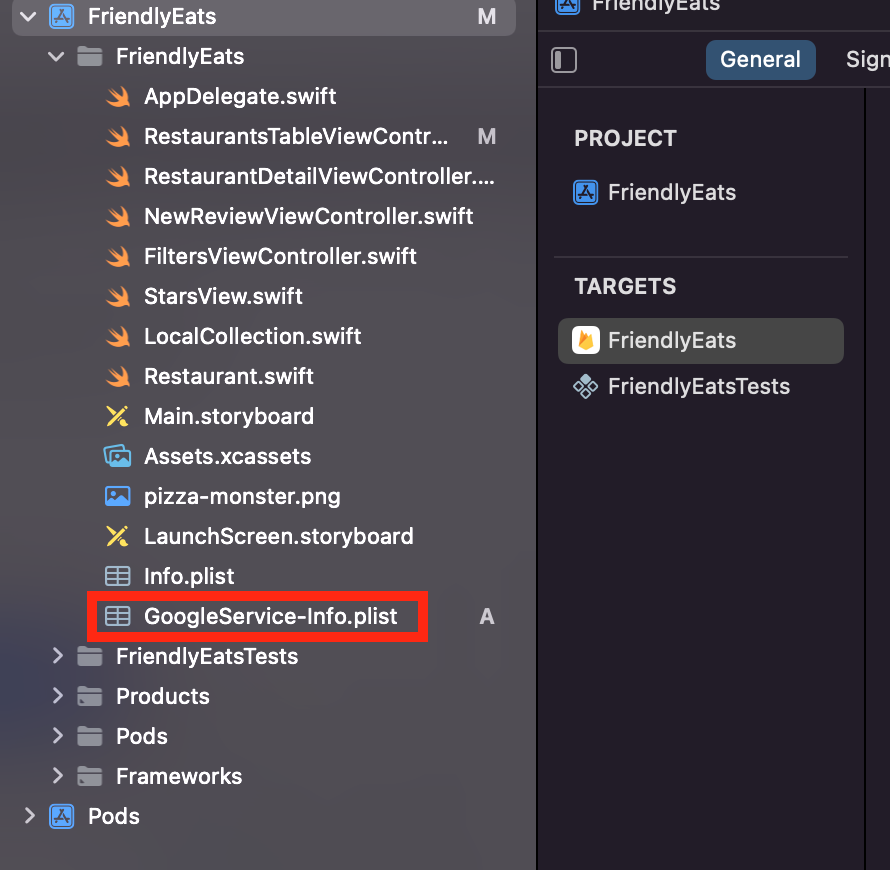
ファイルをダウンロードしたら、Xcodeで開いているプロジェクトにドラッグ&ドロップで追加します。

このステップは完了なので、画面を戻って「次へ」をクリックします。
続いて、Firebase SDKの追加を行います。(CocoaPodsなどを利用している人は、それぞれのやり方も書いてあったので、そちらを参考にしてください。)
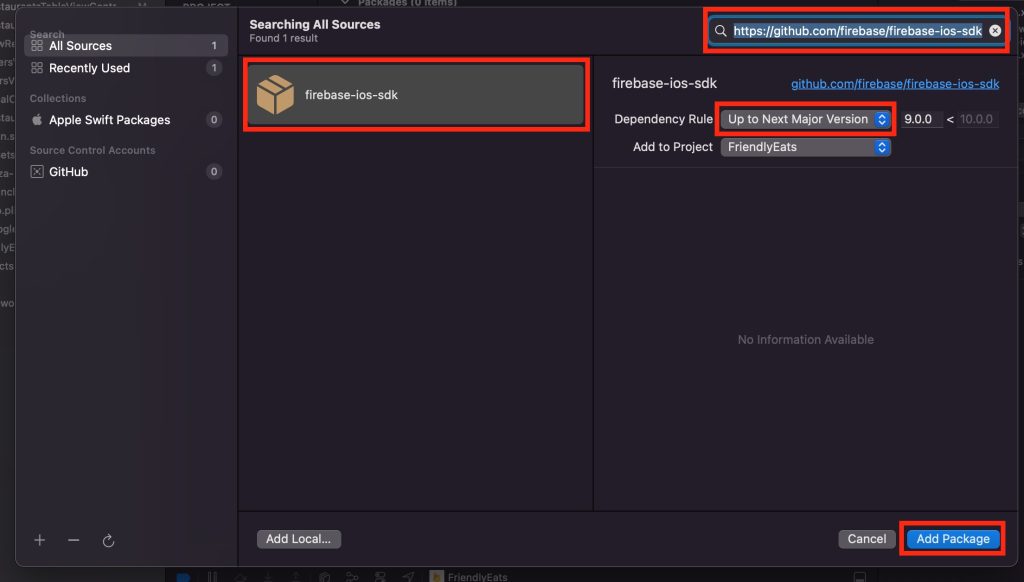
表示されているアドレスを、後で使うためにコピーしておきます。

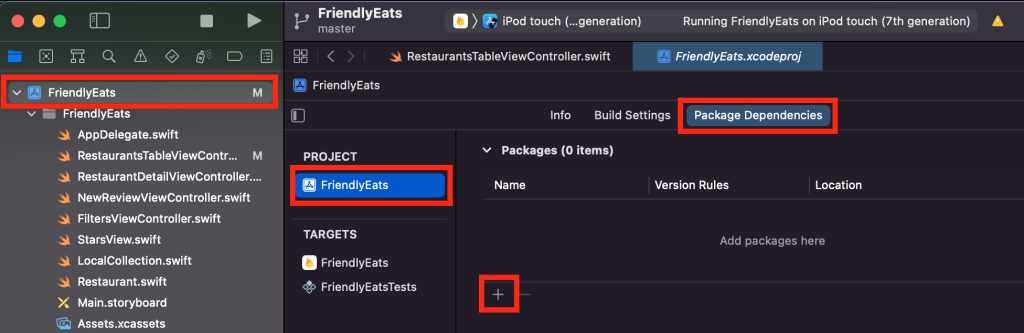
Xcodeで開いたプロジェクトで下記のように「Package Dependencies」を開き、+マークをクリックします。

先ほどコピーしておいたアドレスを、検索窓に入れて検索します。すると、下記のように検索結果が表示されるので、それを選択します。
Dependency Ruleを「Up to Next Major Version」にして、最新のものをインストールするようにします。「Add Package」をクリックします。

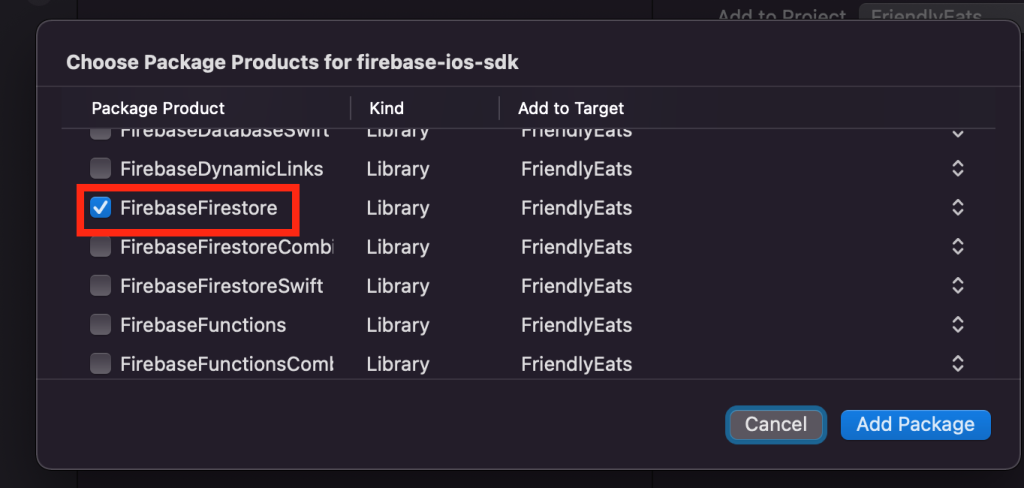
必要なライブラリを選択できるようになっているので、今回は、「FirebaseFirestore」を選択します。(認証機能も使うので、もしかしたら「FirebaseAuth」も必要かもしれません。おそらく両方入れておくといいかと思います。私が別のやり方でやったので、この部分に関して曖昧ですみません。。)

このステップはここで完了です。画面を戻って「次へ」をクリックします。
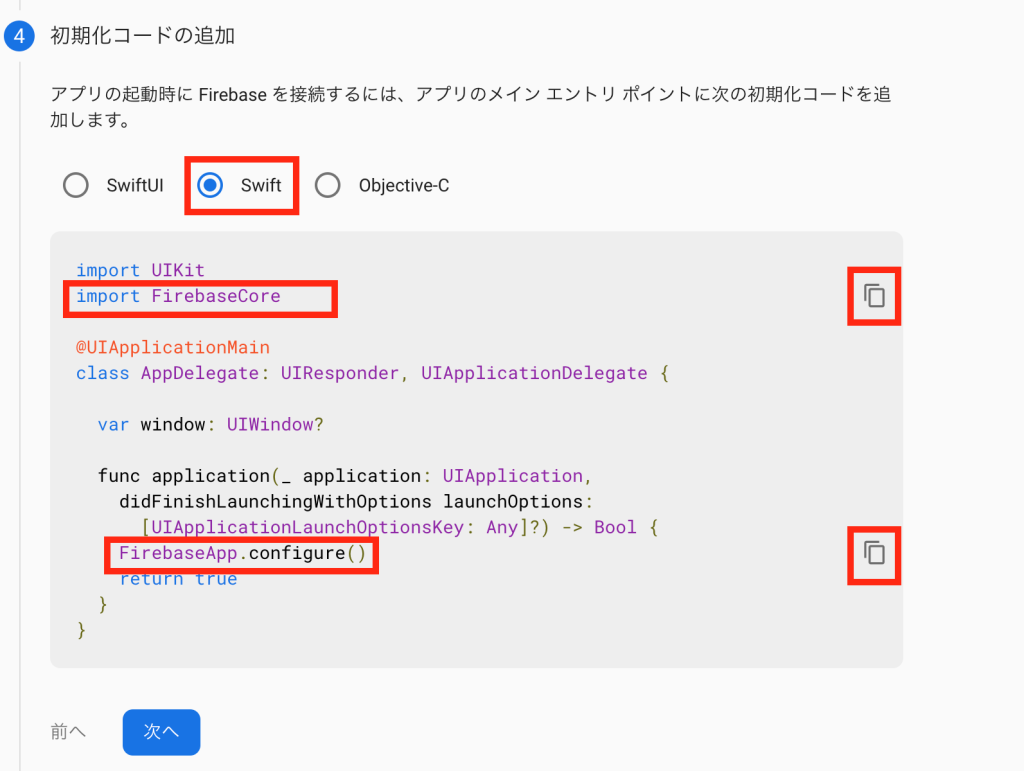
「初期化コードの追加」です。今回はSwiftを使っているのでラジオボタンで「Swift」を選択し、下記の赤枠のコードをXcodeに追加します。

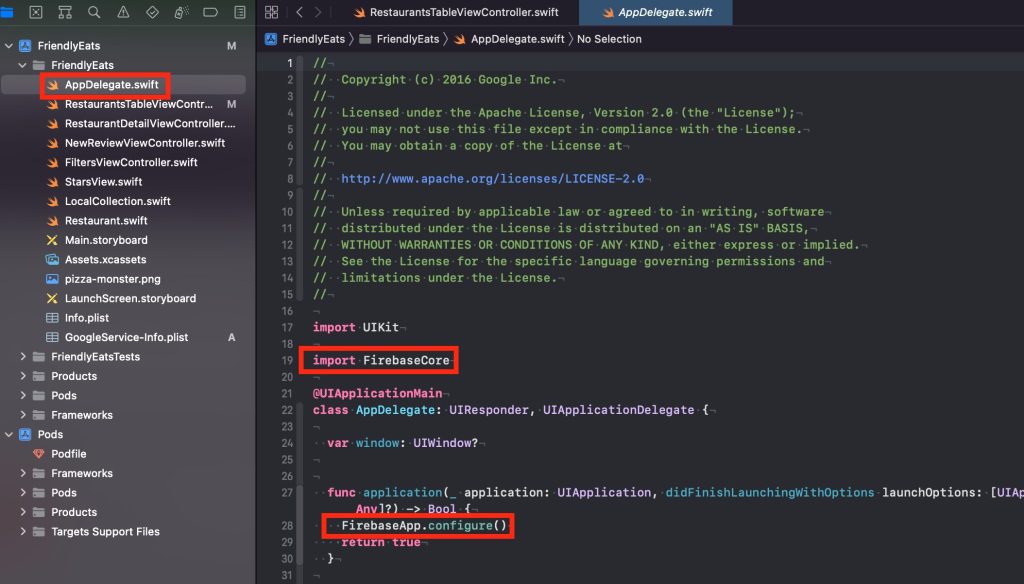
AppDelegate.swiftファイルに上記2つのコードを追加します。
(私はCocoaPods経由でFirebase SDKを追加したのですが、そのせいなのかこのコードは既にあって、わざわざ追加する必要はありませんでした・・)

コードの追加が完了したら、「次へ」をクリックします。
これで設定が完了するので、「コンソールに進む」をクリックします。




コメント