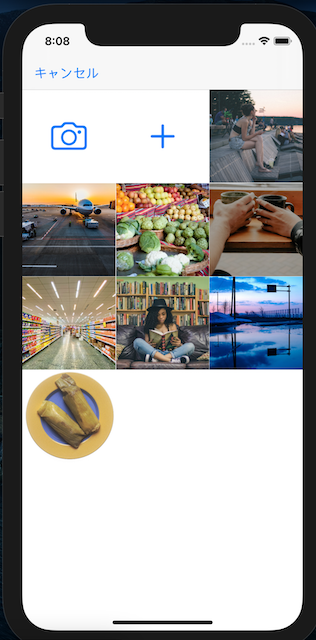
Twitterのように、写真アルバムから写真を選択して、一旦選択した写真を表示しておくUIを作っていました。

写真を選択する前はきれいにレイアウトされているのですが、写真を選んでCollectionViewをリロードするとレイアウトが崩れてしまっていました。

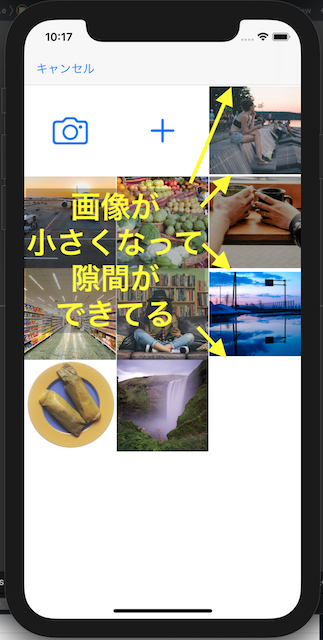
なぜかセルと画像に隙間ができる
ビューデバッガーで原因を探る
ビューデバッガーって便利ですね。あのXcodeで階層を見られるやつです。
セルが小さくなっているのかと思っていましたが、ビューデバッガーで見ると、セル自体のサイズは問題なくて、その上に乗ってるImageViewのサイズが縮んでいることがわかりました。だから隙間ができているように見えるんですね。

で、Collectionviewをリロードしておかしくなった各セルの制約を確認してみると、問題なく表示されているセルと問題ありのセルの制約の付け方が違っています。
それぞれ異なる制約が反映されているので、全て同じに表示されないんですね。
色々と調べてみたら、制約にコンフリクトが起きている場合に、Xcode側で勝手に制約を破棄されることもあるようです。
その原因としてあるのが、必要ない部分にも制約をつけてしまっている場合!
今回もそれが原因でした。
ちなみにレイアウトがおかしいセルの制約には、UIIBSystemGeneratedと表示されていたのでこちらを調べて見るとこのサイトに行き当たりました。
UIIBSystemGeneratedの制約が生まれてしまう原因の一つに、collectionViewCellのContentViewに間違った制約がついてしまっているということでした。

記事の通りにStoryboardをコードベースで開いてみて、CollectionViewCellのContentViewを見てみましたが、指摘されている部分が見つかりません。。
ただ間違った箇所に制約やらクラスやらを適用させてしまうミスはあるあるなので、StoryboardでContentViewをもう一度見てみて、ImageViewの制約を消してみました。
そしたらなんと、解決したんです。
ImageViewの上下制約を0にして親Viewにくっつけるのはよくやりますよね。。今回も普通に何も考えずにやっていたのですが、それを消したらなんかうまくいきました。。
なんかよくわからないですが、解決です。
(追記)sizeToFit()で解決
はい、昔ImageViewの制約を無くせばいいんだ!なんてバカなことを書きましたが、大嘘です。ごめんなさい。
メンターに聞いたら、.sizeToFit()で解決できました!
CollectionViewCellクラス内の、ImageViewをセットするところで
imageView.sizeToFit()を書きました。
CollectionViewやらTableViewは内部で色々やっているので、挙動がおかしくなることがある、、とのメンターのお言葉でした。



コメント